
I convey been inspired past times Maptime's Street Patterns tool for making street blueprint posters to brand my ain edifice footprint posters. Maptime's Street Patterns is a magician for making map posters from street patterns which tin hold upward works life at dissimilar locations to a greater extent than or less the world. The tool uses information from OpenStreetMap to practise small-scale round down images consisting of simply the street map of your chosen location.
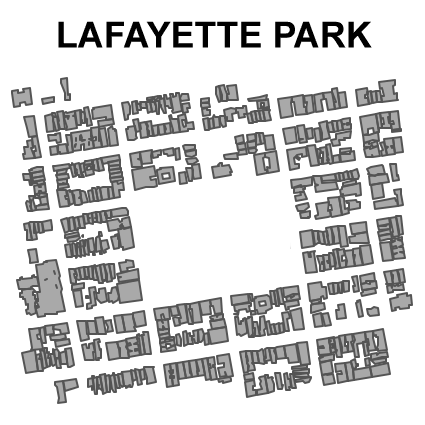
I applied some of the tricks used past times Maptime's Street Patterns tool to brand the inwards a higher house edifice footprints map of Lafayette Park inwards San Francisco. You tin brand a like map poster for yourself for whatever place inwards the basis past times next these 2 unproblematic steps.
1. Open Overpass Turbo
In Overpass Turbo navigate to the expanse that you lot desire to map as well as motion into the next query:
[out:json][timeout:25];
// assemble results
(
// inquiry occupation for: “building”
node["building"]({{bbox}});
way["building"]({{bbox}});
relation["building"]({{bbox}});
);
// impress results
out body;
>;
out skel qt;
Then press 'run'.
Overpass Turbo volition highlight all the edifice footprints inwards your electrical flow map view. Now click on 'Export' as well as conduct 'copy every bit GeoJSON'.

2. Open Geojson.io
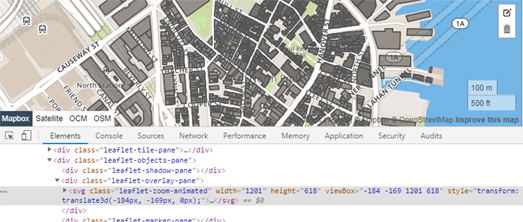
Open geojson.io as well as past times inwards the geoJSON you lot saved from Overpass Turbo. The edifice footprint information you lot copied volition instantly hold upward loaded onto the map. Now if you lot opened upward your browser's developer tools you lot tin cutting as well as glue the SVG chemical part information from the #leaflet-map-pane .leaflet-overlay-pane DOM chemical part (see screenshot above).
If you lot cutting as well as glue the SVG information chemical part into a text editor you lot tin relieve it every bit an SVG image, for illustration every bit 'Lafayette.svg'. Once you've saved your SVG ikon you lot tin play amongst it inwards whatever SVG editor, such every bit Inkscape.
Because you lot saved the SVG information inwards a text editor you lot tin also add together a footling color to your footprint data. Just conduct '#555555' inwards the text as well as supersede all instances amongst your ain color. You mightiness also desire to take away all instances of fill-opacity="0.5".






